Ugly emails with MaxBulk Mailer? Not MaxBulk Mailer fault.
Believe it or not I have heard people complaining about the ugliness of there messages sent with MaxBulk Mailer as if it were the software fault. MaxBulk Mailer is only a software to send messages, it sends what you write in the message field just as is. Of course, if you send ugly stuff it will be ugly for your receivers as well but if you send complex messages they may conflict with the recipient software especially webmail systems and your receiver may not receive exactly the same as what you sent.
MaxBulk Mailer supports several formats, Plain Text, Styled Text and HTML. Plain Text format will never produce unexpected results since it is a format that doesn't use any kind of formatting, it is just text. The Styled Text format lets you apply styles to your text like bold, italic and underline, change the text color, insert pictures etc. It even lets you insert HTML code directly so you can add a table for example. The Styled Text format very rarely produces unexpected results, if the message preview is fine it will be probably fine everywhere else. Finally we have the HTML format. That last format is for messages made of HTML code, it is where you have to be more careful, let's see why.
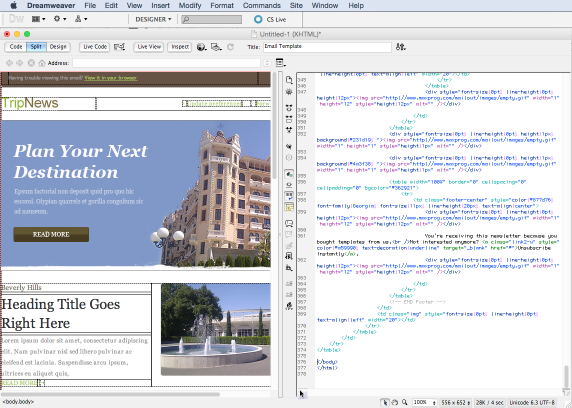
[caption width="572" align="aligncenter"]
 Designing a HTML message with a WYSIWYG HTML editor[/caption]
Designing a HTML message with a WYSIWYG HTML editor[/caption]Ideally you will compose your HTML message with a WYSIWYG HTML editor tool. You create your message visually without writing a single line of code and when you are happy with what you have you reveal the code, copy and paste it to the MaxBulk Mailer message field. So far so well but there are times when the preview doesn't show what you have designed, how comes? Well, first of all bear in mind that the MaxBulk Mailer preview is just for that, for detecting problems before you send junk to your recipients. It is the same as the Print preview, it lets you save paper and ink by previewing on your screen before actually printing. Ok, but why HTML code you have just designed doesn't preview well in MaxBulk Mailer?
There are several possible causes like for example a missing CSS file, a CSS conflict, wrong picture URLs (relatives rather than absolutes), use of Javascript or the use of browser conditionals. Indeed what you have designed may need a few adjustments. This is because you will not use the code as a web page on your server but as an e-mail message, there is a big difference since mail readers don't support everything a web browser does. For example Javascript is not supported, browser conditional comments are not either.
Usually you have to make sure the CSS code is included with the HTML code and not external. You also have to make all picture URLs and links absolutes. An absolute URL includes the full path starting with 'http://' or 'https://'. Catching CSS conflicts can be done sending the message to the webmail addresses you have at Gmail, Yahoo, Hotmail, Outlook, etc. Those conflicts are rare hopefully.
As you can see you have to do some work and maybe it would be a good idea to save it as a template when you are done with all your tests. Then you can reuse a piece of HTML code you know that works well. You can even download free templates from the internet, email templates that have been already tested with the most popular webmail systems and email software. I believe it is the way to go if you don't know too much about HTML and doesn't really want to. It depends on your skills and the time you want to spend on that. If you are interested in the subject I recommend you to read Sending beautiful e-mails with MaxBulk Mailer.
—
Stan Busk - Software Engineer
at www.maxprog.com

Comments